本文试图为Web3UX创建一个更大的框架。Web3和Web2之间有太多的新元素,比如gas费、代币、钱包和智能合约,我们需要考虑的不仅仅是UI。现在已经有更多的层要去考虑。我们需要改进所有这些层面,以创造良好的用户体验。

如何可视化Web3用户体验的不同层次用户之旅是一条漫长而曲折的道路
考虑一个标准的应用程序。不是Web3的,只是我们经常使用的智能手机上的流行应用程序。这款应用的实际UI只是一长串体验的最后一个元素,从现实世界开始,穿过无数的物理空间,进入数字交互,经过一大堆不同的硬件和软件,直到最终发现自己的拇指停留在别人设计的按钮上。我们可能有一个想法,如「播放音乐」或「查看方向」或「买衣服」,这是由我们的物理环境中的某些东西影响的的。这种「用户体验」早在我们把手机从口袋里拿出来之前就开始了。在研究Web3时,这一点没有得到充分的重视,为了验证此观点,让我们举一个例子。国际汇款
LendHub被黑简析:系LendHub中存在新旧两市场:金色财经报道,据慢雾安全区情报,2023 年 1 月 13 日,HECO 生态跨链借贷平台 LendHub 被攻击损失近 600 万美金。慢雾安全团队以简讯的形式分享如下:
此次攻击原因系 LendHub 中存在两个 lBSV cToken,其一已在 2021 年 4 月被废弃但并未从市场中移除,这导致了新旧两个 lBSV 都存在市场中。且新旧两个 lBSV 所对应的 Comptroller 并不相同但却都在市场中有价格,这造成新旧市场负债计算割裂。攻击者利用此问题在旧的市场进行抵押赎回,在新的市场进行借贷操作,恶意套取了新市场中的协议资金。
目前主要黑客获利地址为 0x9d01..ab03,黑客攻击手续费来源为 1 月 12 日从 Tornado.Cash 接收的 100 ETH。截至此时,黑客已分 11 笔共转 1,100 ETH 到 Tornado.Cash。通过威胁情报网络,已经得到黑客的部分痕迹,慢雾安全团队将持续跟进分析。[2023/1/13 11:11:00]
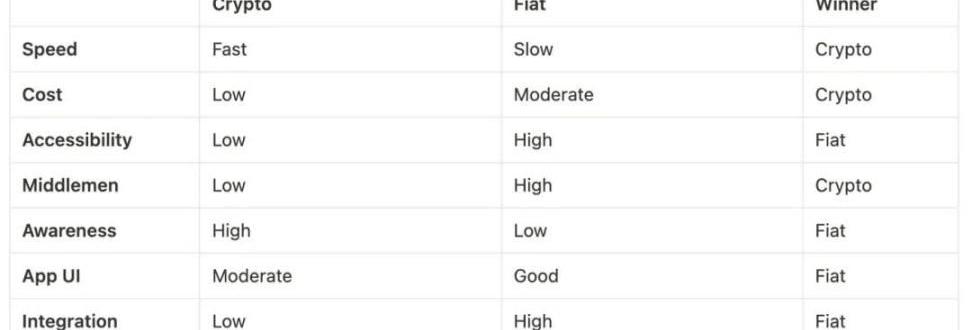
一种是向其他国家的居民汇款的「用户体验」,另一种是我们所使用的特定应用的「用户体验」。在区块链上发送稳定币已经比发送货币更好了。它几乎是即时的,费用也很低。如果是发送货币,可能需要几天时间,而且每一步都要收取费用。现在一些转账应用程序做得很好。理解这样的应用程序的过程是比理解加密货币要容易得多。大多数人都有智能手机和一些当地货币。但大多数人是没有交易所账户、钱包和加密货币的。部分用户体验优于当前的标准。但许多其他步骤比现行标准更糟糕。
Beosin:BSC链上的gala.games项目遭受攻击事件简析:金色财经报道,根据区块链安全审计公司Beosin旗下Beosin EagleEye 安全风险监控、预警与阻断平台监测显示,BSC链上的gala.games项目遭受攻击,Beosin分析发现由于pNetwork项目的bridge配置错误导致pTokens(GALA) 代币增发,累计增发55,628,400,000枚pTokens(GALA),攻击者已经把部分pTokens(GALA) 兑换成12,976个BNB,攻击者(0x6891A233Bca9E72A078bCB71ba02aD482A44e8C1)累计获利约434万美元。Beosin Trace追踪发现被盗金额还存在攻击者地址中。
第一笔攻击交易:0x4b239b0a92b8375ca293e0fde9386cbe6bbeb2f04bc23e7c80147308b9515c2e
第二笔攻击交易:0x439aa6f526184291a0d3bd3d52fccd459ec3ea0a8c1d5bf001888ef670fe616d[2022/11/4 12:17:00]

Beosin:EthTeamFinance项目遭受到了漏洞攻击事件简析:据Beosin EagleEye 安全预警与监控平台检测显示,ETH链上的EthTeamFinance项目遭受漏洞攻击,攻击合约0xCFF07C4e6aa9E2fEc04DAaF5f41d1b10f3adAdF4通过LockToken合约的migrate函数没有正确验证_id和params的漏洞,将WTH,CAW,USDC,TSUKA代币从V2流动性池非法升级到V3流动性池,并且通过sqrtPriceX96打乱V3流动池的Initialize的价格,从而获取大量refund套利。共计套利了约1300多万美元。[2022/10/27 11:49:12]
据我估计,加密货币之所以失败,是因为它不那么容易访问,也不能很好地与「系统」的其他部分集成。如果我们真的想要理解Web3用户体验,我们就需要从大局出发,看看哪些层面需要关注。整体用户体验模型
尼尔森-诺曼模型有三个层次:交互旅程关系
Grim Finance 被黑简析:攻击者通过闪电贷借出 WFTM 与 BTC 代币:据慢雾区情报,2021 年 12 月 19 日,Fantom 链上 Grim Finance 项目遭受攻击。慢雾安全团队进行分析后以简讯的形式分享给大家。
1. 攻击者通过闪电贷借出 WFTM 与 BTC 代币,并在 SpiritSwap 中添加流动性获得 SPIRIT-LP 流动性凭证。
2. 随后攻击者通过 Grim Finance 的 GrimBoostVault 合约中的 depositFor 函数进行流动性抵押操作,而 depositFor 允许用户指定转入的 token 并通过 safeTransferFrom 将用户指定的代币转入 GrimBoostVault 中,depositFor 会根据用户转账前后本合约与策略池预期接收代币(预期接收 want 代币,本次攻击中应为 SPIRIT-LP)的差值为用户铸造抵押凭证。
3. 但由于 depositFor 函数并未检查用户指定转入的 token 的合法性,攻击者在调用 depositFor 函数时传入了由攻击者恶意创建的代币合约地址。当 GrimBoostVault 通过 safeTransferFrom 函数调用恶意合约的 transferFrom 函数时,恶意合约再次重入调用了 depositFor 函数。攻击者进行了多次重入并在最后一次转入真正的 SPIRIT-LP 流动性凭证进行抵押,此操作确保了在重入前后 GrimBoostVault 预期接收代币的差值存在。随后 depositFor 函数根据此差值计算并为攻击者铸造对应的抵押凭证。
4. 由于攻击者对 GrimBoostVault 合约重入了多次,因此 GrimBoostVault 合约为攻击者铸造了远多于预期的抵押凭证。攻击者使用此凭证在 GrimBoostVault 合约中取出了远多于之前抵押的 SPIRIT-LP 流动性凭证。随后攻击者使用此 SPIRIT-LP 流动性凭证移除流动性获得 WFTM 与 BTC 代币并归还闪电贷完成获利。
此次攻击是由于 GrimBoostVault 合约的 depositFor 函数未对用户传入的 token 的合法性进行检查且无防重入锁,导致恶意用户可以传入恶意代币地址对 depositFor 进行重入获得远多于预期的抵押凭证。慢雾安全团队建议:对于用户传入的参数应检查其是否符合预期,对于函数中的外部调用应控制好外部调用带来的重入攻击等风险。[2021/12/19 7:49:04]

Harvest.Finance被黑事件简析:10月26号,据慢雾区消息 Harvest Finance 项目遭受闪电贷攻击,损失超过 400 万美元。以下为慢雾安全团队对此事件的简要分析。
1. 攻击者通过 Tornado.cash 转入 20ETH 作为后续攻击手续费;
2. 攻击者通过 UniswapV2 闪电贷借出巨额 USDC 与 USDT;
3. 攻击者先通过 Curve 的 exchange_underlying 函数将 USDT 换成 USDC,此时 Curve yUSDC 池中的 investedUnderlyingBalance 将相对应的变小;
4. 随后攻击者通过 Harvest 的 deposit 将巨额 USDC 充值进 Vault 中,充值的同时 Harvest 的 Vault 将铸出 fUSDC,而铸出的数量计算方式如下:
amount.mul(totalSupply()).div(underlyingBalanceWithInvestment());
计算方式中的 underlyingBalanceWithInvestment 一部分取的是 Curve 中的 investedUnderlyingBalance 值,由于 Curve 中 investedUnderlyingBalance 的变化将导致 Vault 铸出更多的 fUSDC;
5. 之后再通过 Curve 把 USDC 换成 USDT 将失衡的价格拉回正常;
6. 最后只需要把 fUSDC 归还给 Vault 即可获得比充值时更多的 USDC;
7. 随后攻击者开始重复此过程持续获利;
其他攻击流程与上诉分析过程类似。参考交易哈希:0x35f8d2f572fceaac9288e5d462117850ef2694786992a8c3f6d02612277b0877。
此次攻击主要是 Harvest Finance 的 fToken(fUSDC、fUSDT...) 在铸币时采用的是 Curve y池中的报价(即使用 Curve 作为喂价来源),导致攻击者可以通过巨额兑换操控预言机的价格来控制 Harvest Finance 中 fToken 的铸币数量,从而使攻击者有利可图。[2020/10/26]
这三者覆盖了从现实世界到数字世界的整个用户体验。这个框架经常用于CX设计(客户体验)和服务设计。在大多数情况下,用户在访问我们的应用程序或网站之前就已经做出了许多决定。如果把一个成功的公司进一步放大,我们就会发现,这家公司通常都在解决一个核心问题。在现实生活中,这通常是一个令人烦恼的问题,而该产品已经创新了一些方法来改善这种深深的挫败感。Annoying_shit_irl-->thing/app_that_might_help-->the_actual_UI因为先驱者解决了最初的问题,所以他们对人们的生活产生了最大的影响。但要做到这一点实际上要困难得多,而且通常需要技术、政策或社会的重大转变。最经典的例子是亨利·福特的一句杜撰的名言:「如果我问人们他们想要什么,他们会说更快的马。」人们真正想要的是「更快到达目的地」。一辆车就能解决。但这一解决方案只有在提高意识、创造更好的道路生态系统、彻底改革整个制造业以及通过适当的法律之后才能真正起飞。看到这里的连接了吗?汽车的最终设计显然也很重要,但要让这种新的交通方式最终获得成功,就必须向每个人展示它的好处,而且还必须改进大量的基础设施、流程、法规和相关技术。如果我们着眼于像Netflix这样更现代的平台,我们便能够看到体验的多个层面。核心用户故事类似于「人们想要高质量的娱乐」。这个问题的解决方案最初是DVD,但现在的解决方案是数字流媒体平台。这需要专家的调试和策划。用户还想看高清视频,这需要Netflix的压缩效果好,用户端需要良好的网络连接。他们想要找到他们喜欢的东西,这就需要一个好的UI,优秀的信息架构和巧妙的推荐算法。在这两种情况下,「用户体验」包含的内容比我们想象的要多得多。Web3用户体验的四个层次
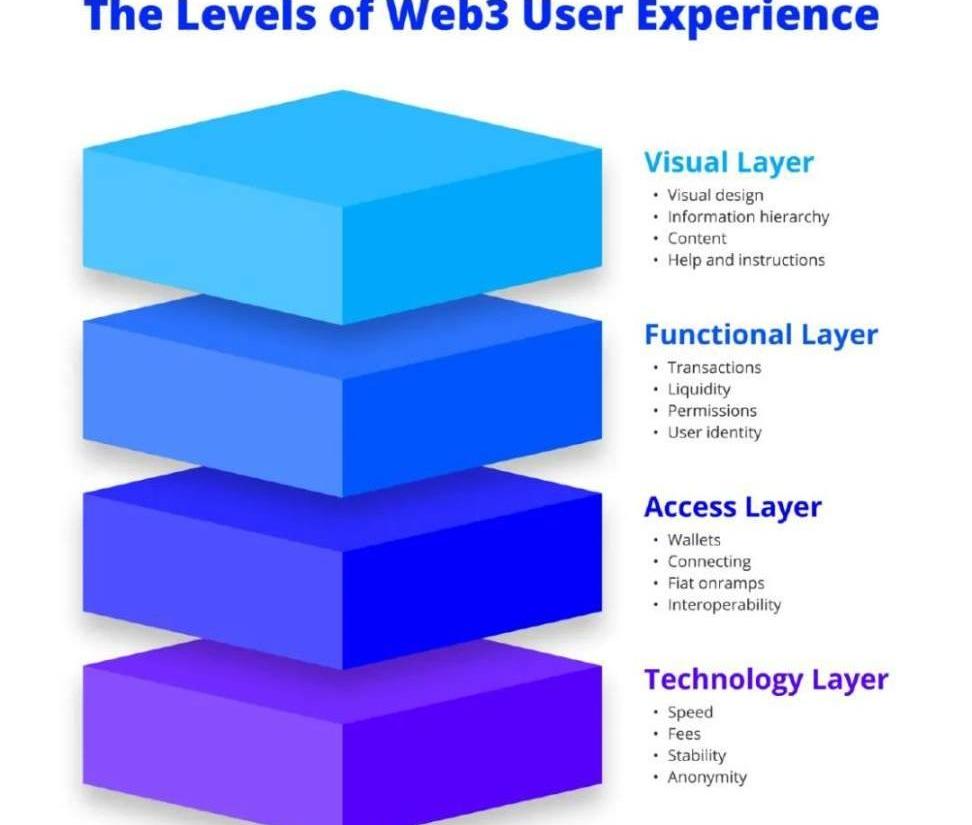
在Web3的例子中,我建议有四个不同的层。每一个都带来了特定的用户体验挑战。
一个简单的框架,用于可视化要处理的不同层这些层迭加在一起。底层是最重要的,但也是最难影响的,因为它与所使用的任何区块链的技术限制最相关。最上面的一层是视觉层,可以很容易地修改它——当然,我们在那里放什么完全取决于它下面的层。下面是每一层中存在的一些具体挑战,从下往上讲。技术层速度费用稳定匿名访问层钱包连接助记词和安全性互操作性网络扩展移动体验功能层交易流动性流动性挖矿智能合约交互和权限用户身份治理代币类型Web3登录显示NFT游戏内资产的所有权跨层或跨链发送信息视觉层视觉设计信息层次结构导航内容帮助和指导分解分析
技术层
当看到实际的技术层时,我认为DeFi上的UX已经更好了。大额汇款通常需要等待时间和费用,在某些情况下,还要接受中介银行的安全检查。在区块链上,它发送迅速,便宜(虽然不总是),并且可以被任何人验证。这一层面的UX挑战是:提高速度以匹敌或超过VISA网络(tps)提高区块链的稳定性和安全性费用降低到低于西联汇款或Wise的水平使交易可验证这些都是需要解决的最大挑战。然而,它们与界面无关。在这种情况下,第2层区块链是改善整体用户体验的直接尝试。当考虑像链上身份这样的非确定的东西时,这类事情就变得更加重要了。访问层
假设这一年是1995年,你听说了一个叫做互联网的奇妙的新事物。首先,你需要一台有调制解调器的个人电脑,你需要把它连接到电话线上。一旦你「拨号」「上网」,你就不能接电话了。要真正做一些事情,你必须设置一个「电子邮件地址」,可能是「pop3」或「imap」,使用一个「浏览器」,如果你想成为一个专业人士,学习「telnet」和「ftp」。你一旦进行了管理,事情将永远不会再一样了。这一层面的UX挑战是:制作一个像银行应用和/或浏览器一样容易使用的钱包创建Web3单点登录流畅的货币通道统一链或创建「层x」,不需要手动桥接人类可读地址(ENS是朝着这个方向迈出的一步)对人们进行自我监管和隐私教育将加密货币交到更多人手中超越当前的互联网浏览器范式功能层
当我们谈论web3用户体验时。要考虑的一件事是,有些东西必然是奇怪的,因为它是全新的。新功能似乎总是很难开始。几年前,没有人听说过NFT或AMM。现在我们有了它们,也同时需要弄清楚如何最好地利用它们。这一层面的UX挑战是:使交易直观抽象复杂的策略简化操作在系统中创建灵活性使参与治理变得容易且有益使NFT变得有意义和有用创造更多金融以外的「杀手级应用程序」将游戏内资产的所有权转给用户,而不是制造商增加NFT共享和显示的方式改进跨链和多层兼容性(大多数用户可能不想要十种不同形式的USDC)在这个层上有一个重要的注意事项,一些非托管加密应用程序已经部分解决了上述的一些问题。缺点是在大多数情况下,我们是在用一些去中心化来换取更好的用户体验。Crypto.com允许我们向其他Crypto.com用户免费发送代币。大多数交易所会让我们选择在哪个网络上取款(主网或Polygon等),币安会为我们提供代币并给我们一些利息,但我们无法控制他们的策略。Celsius也做了同样的事情,但效果不太好。视觉层
我们是否基于用户研究使用一致的设计模式?术语是否过于技术化?在手机上看起来一切正常吗?这一层面的UX挑战是:遵循可访问性最佳实践减少使用专业术语突出重要的内容隐藏无关的东西创建易于遵循的指示推动包容性表示「友好」和「欢迎」,而不是「可怕」和「排外」审美保留个性,同时为大众建设这是我第一次认真地尝试为Web3UX创建一个更大的框架,我打算在此基础上继续开发。「所有的模型都是错误的,但有些是有用的。」
郑重声明: 本文版权归原作者所有, 转载文章仅为传播更多信息之目的, 如作者信息标记有误, 请第一时间联系我们修改或删除, 多谢。